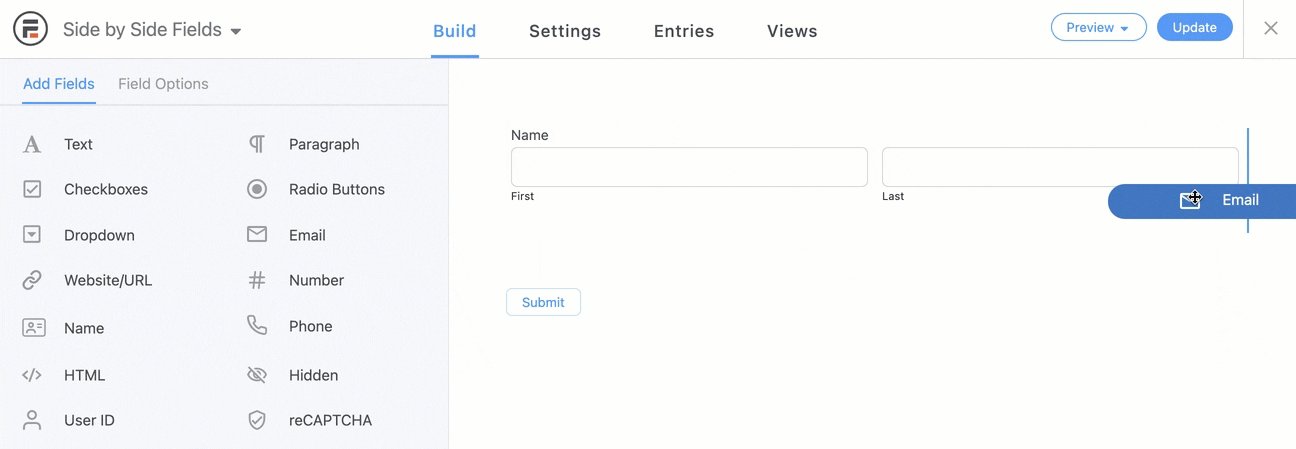
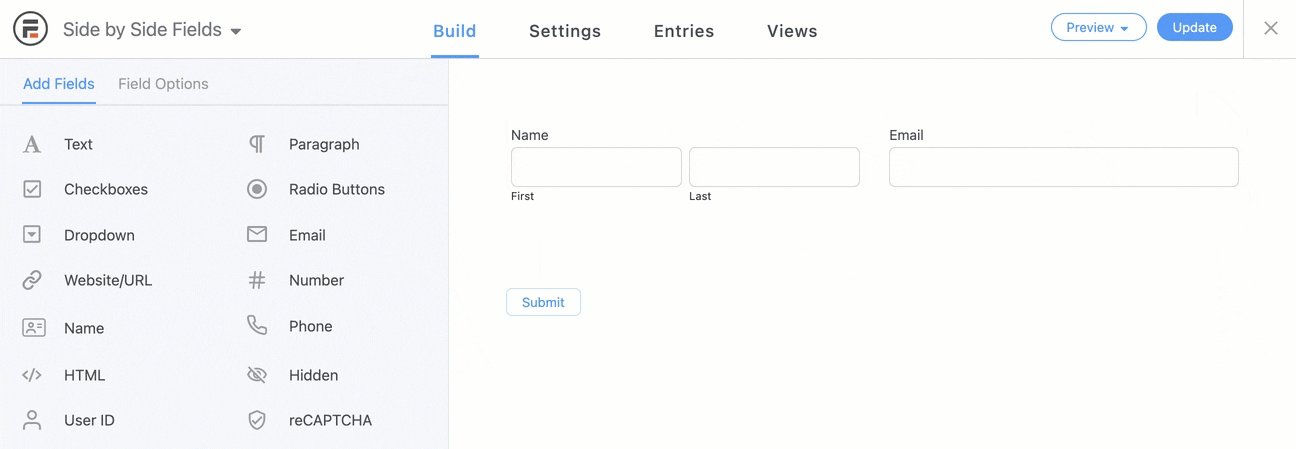
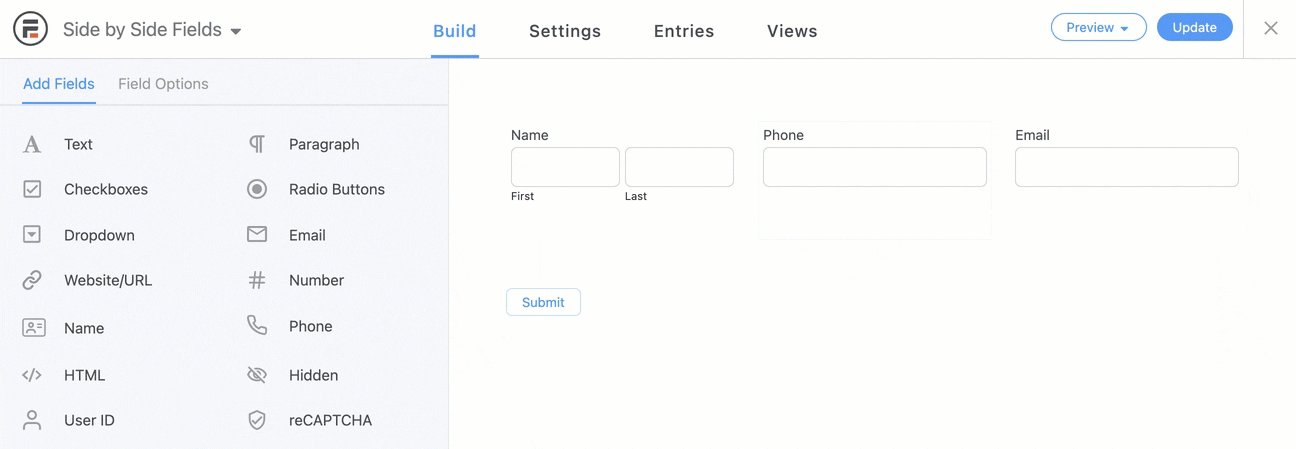
Formidable gives you efficiency and flexibility with your form layout without wrangling code. We've made it a snap with our drag and drop layout designer.
Place multiple fields in a row and choose your form layout design. Turn individual fields or section headings into rows and columns to organize large groups of fields. Create multiple column forms with ease by adding a section heading, and dropping in your form fields.
Form layout design options

Click on a class in the Layout tab to insert it into the CSS layout classes box. You can use multiple classes by inserting a space between each class.
This feature is included in all Formidable versions.

Save up to $200
on your first year of Formidable Forms!
Get the Deal14 day money back guarantee
