Export form entries as PDF in your WordPress forms. It allows the option to attach a PDF export of the entry that can be attached to the email.

There are several ways to export entries as a PDF:
Download and install
- If you haven't already, install and activate the current version of Formidable Forms Premium on your WordPress site.
- After confirming your Formidable Forms license, proceed to the Formidable → Add-Ons page and toggle on the WordPress PDFs plugin.

- This add-on requires the following:
PHP Version 7.1 or higher Extensions DOM extension MBString extension GD extension
Export entry as PDF
If you want to export a specific entry as a PDF, follow the instructions below.
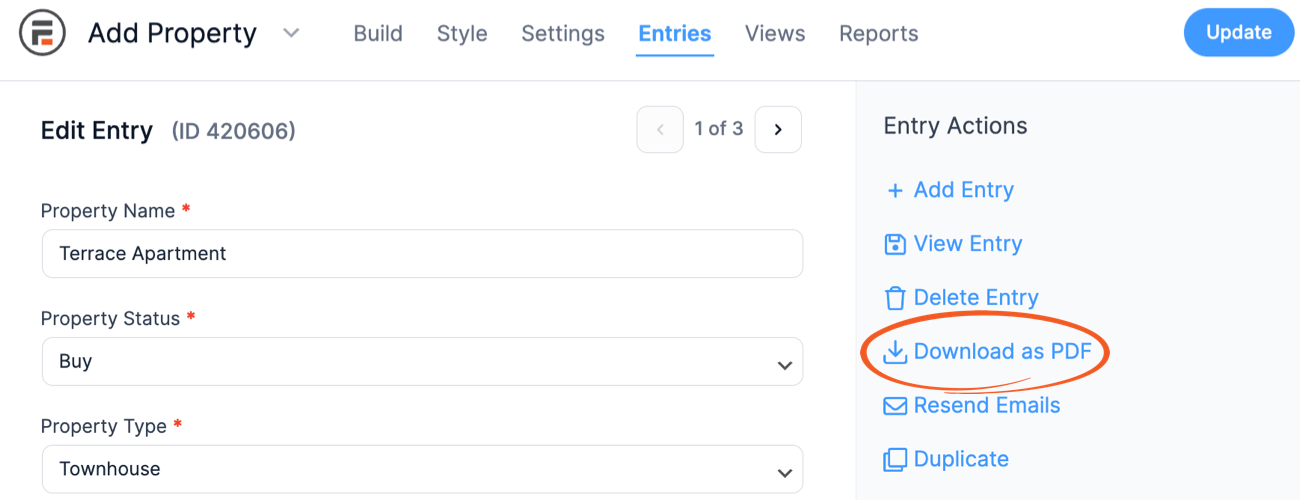
- Go to your form Entries page.
- Select the View or Edit link below the selected entry that will take you to the entry details page.
- In the admin sidebar under the Entry Actions section, select the Download as PDF link.

Attach PDF of entry to email
If you want to attach a PDF export of the submitted entry to the email notification, follow the instructions below.
- Go to your form Settings → Actions & Notifications page.
- Click on the Email Notification action to edit it, or click the Send Email icon to add a new email notification.
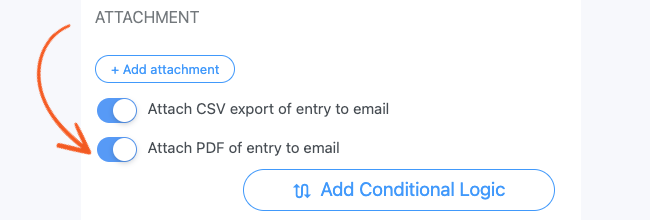
- Scroll down and toggle the Attach PDF of entry to email option.

Alternatively, for a more customized PDF, you can use the frm-pdf shortcode (see below) inside the email content.
Insert the shortcode manually
You may insert the following shortcode on a page, post, email notification, or View to show an expiring link to the entry's PDF export.
[frm-pdf]
Parameters
- id: Change the entry ID that holds the value you want to retrieve. When using the shortcode in Email content, On submit message, or View content, the current entry ID will be automatically used.
[frm-pdf id=x]
Replace x with the ID of the entry you want to display. The entry ID is found on the entry details page.
- label: By default, the label is shown as Download PDF. If the label is set to empty (label="") or 0 (label=0), the shortcode will display the URL.
[frm-pdf label="Click to download entry as PDF"]
- title: Change the PDF link HTML title attribute. If this is empty, the label attribute will be used.
[frm-pdf title="Entry PDF link"]
- mode: Change how the PDF file is delivered after clicking the link. Set the mode using either mode=view or mode=download. The default mode is view, where the PDF file content is shown in the browser. Use download as the value to automatically download the PDF file.
[frm-pdf mode="download"]
- include_fields: Only include specific fields in the PDF file content.
[frm-pdf include_fields="10,15"]
- exclude_fields: Exclude specific fields in the PDF file content.
[frm-pdf exclude_fields="10,15"]
- include_extras: By default, page breaks and section headings are used in the shortcode. If admin_only is used, the PDF file will include all fields that are invisible to the current user.
[frm-pdf include_extras="page, section, html, admin_only"]
- class: Apply a Formidable Style or your CSS class to the PDF link. If no class is specified, the default Formidable style is used.
[frm-pdf class="class_name_here"]
- html_id: Change the PDF link HTML id attribute. This identifier must be unique across the page.
[frm-pdf html_id="entrypdf"]
- target: Change the PDF link HTML target attribute. Use target="_blank" to open the PDF link in a new browser tab.
[frm-pdf target="_blank"]
- public: The default value is empty. If the value is set to "0" or empty, only logged-in users who create the entry or have the frm_view_entries capability can view the PDF file.
[frm-pdf public="0"]
If the value is set to "1" or a non-empty value, any user with the link can view the PDF file.
[frm-pdf public="1"]
Note: The public link is valid for up to 4 days. It means that users must return to the page where the link is to get the new one. - paper_size: The default value is set to letter. Accepts letter, legal, A4, etc.
[frm-pdf paper_size="letter"]
- orientation: The default value is set to portrait. Accepts portrait or landscape.
[frm-pdf orientation="portrait"]
- source: Show any shortcode. This will show the output of [your-shortcode] in the PDF file.
[frm-pdf source="your-shortcode"]
- your-attr: Any attributes added to [frm-pdf] shortcode, will be added to [your-shortcode] shortcode, except action. This will show the output of [your-shortcode your-attr="1" another-attr="Hello"] in the PDF file.
[frm-pdf source="your-shortcode" your-attr="1" another-attr="another"]
- param: Pass a value to the PDF download URL. When passing dynamic parameters to the PDF, it will include the same filters as the View.
[frm-pdf view="10" param="[get param=param_name]"]
Replace 10 with the View ID. Replace param_name with your parameter name.
- pagination: Set the value to 1 to include pagination at the bottom of every page, e.g. Page 1 of 3
[frm-pdf show_pagination=1]
Display View in PDF
You may insert the following shortcode to show a View in the PDF file.
[frm-pdf view="x"]
- view: Show the listing page of a View. Using public="1" will let any user view the PDF file.
[frm-pdf view="10" public="1"]
Replace 10 with the View ID.
- id: Show the detail page of a view by using both view and id attributes.
[frm-pdf view="10" id="12" public="1"]
Replace 12 with the ID of the entry that you want to show.
- filename: Set a custom file name. It can be dynamic like filename="{date}-{key}-{25}". Do not include .pdf as a value in the filename attribute.
[frm-pdf view="10" id="12" filename="PDF File" public="1"]
- source: Another way to display a View.
[frm-pdf source="display-frm-data" id="10" public="1"]
Replace 10 with the View ID.
- entry_id: Display a View of the submitted entries.
[frm-pdf source="display-frm-data" id=10 entry_id=363 public=1]
Replace 10 with the View ID and 363 with the entry ID.
- entry: To get the Detail view, replace entry with the value set for the Detail Page slug in the View settings.
[frm-pdf source="display-frm-data" id=10 entry=363 public=1]
Replace 10 with the View ID, 363 with the entry ID, and entry with the detail page slug.
How to create a custom PDF

Learn how to create a custom PDF using the Views builder.
- If you haven’t yet, go to Formidable → Forms and click the Add New button to create a new form.
- To customize how you want the data in your form to be displayed, go to Formidable → Views and click Add New button to create a View.
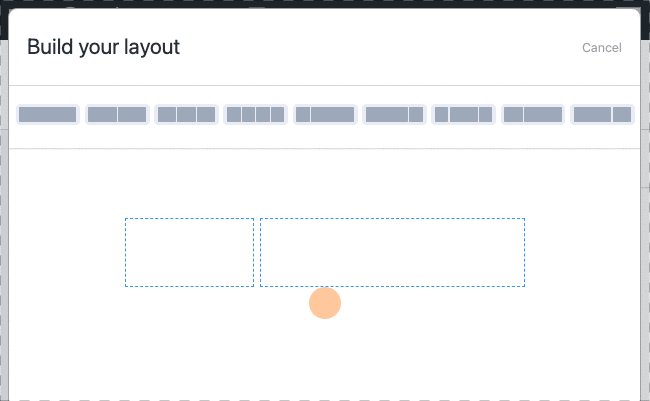
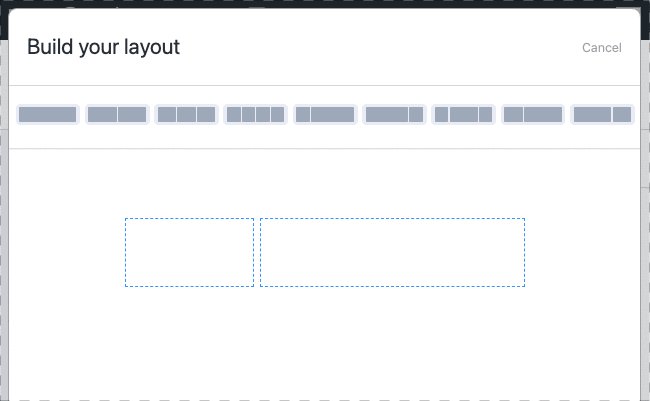
- Using the built-in View Layout builder, you can start designing your layout however you like. Click Save Layout when you are done.

- Publish the PDF download link and display the Listing View by adding the shortcode. Note: Using public="1" will allow all users to view the PDF file. Learn more about the available shortcode parameters.
- If you publish on a page/post, add a shortcode or HTML block and insert the shortcode:

[frm-pdf view=10 public=1]
or
[frm-pdf source="display-frm-data" id=10 public=1]
Replace 10 with your View ID.
- If you publish using a Confirmation action, select the Show Message button. Customize the success message by inserting the shortcode:

[frm-pdf view=10 public=1]
or
[frm-pdf source="display-frm-data" id=10 public=1]
Replace 10 with your View ID.
Note: If you are using the view parameter, it will display the Detail Page content for the current entry if it is present.
Import a PDF template

If you want to import a template to create your custom PDF, follow the instructions below.
- Select from the available pre-built PDF templates. Click the Download button.

- Go to Formidable → Import/Export, and import the downloaded PDF template. It will import all the forms and views in XML format.

- Click Go to imported form/application. It will redirect you to the PDF form/application template that you can customize.

Add background to PDF
Learn how to personalize your PDFs with a custom background image. While this is not yet a built feature, you can manually add a background image using CSS by following the instructions below.
- Navigate to Formidable → Applications and install the Certificate Application Template.

- Open the application and select the Certificate of Completion Grid View.

- In the View builder, edit the Before Content section and click the Text tab. Look for the following code:
.frm-certificate { background: center / 69% no-repeat url('http://sandbox.formidableforms.com/demos/wp-content/uploads/sites/17/2023/03/certificate-bg.jpg'); }Replace it with the image URL you would like to use as the background for your PDF.

- You will see the frm-certificate added to the custom Classes in the Grid Style settings. If you prefer to use a different class name, change it in the code you added in the Before Content section.

Use a custom font in PDF
If you want to add a personalized touch to your PDF, using a custom font can enhance the visual appeal of your document. Follow the instructions below to get started and give your PDF a unique and professional look.
- Choose a custom font. We recommend Google Fonts, which offers tons of free, open-source fonts.
- Add a stylesheet link and refer to the font in CSS. For example, we want to use a Parisienne font from Google Fonts.
<link href="https://fonts.googleapis.com/css2?family=Parisienne&display=swap" rel="stylesheet" style="display:none" /> <style>.frm-certificate { font-family: Parisienne,Georgia,'DejaVu serif',serif; color:#3C5C45; font-size:18px; line-height:1.2; text-align:center; }</style>Go to the Before Content section in the View builder, click the Text tab, and insert the code above.

- Add custom class. Insert frm-certificate as the custom class in the Grid Style settings. If you prefer to use a different class name, change it in the code you added in the Before Content section.

Add custom PDF to email

If you have created a custom PDF using the View builder and want to include it in the email notification, follow the steps outlined below.
- Go to your form Settings → Actions & Notifications.
- Select and edit the email notification action, or create a new one by clicking the Send Email icon.
- In the Message box, insert the shortcode below to allow any user who has the link to access the PDF file.
[frm-pdf view=10 public=1]
Replace 10 with your View ID.

Note: If you are using the view parameter, it will display the Detail Page content for the current entry if it is present.
Display Detail View in custom PDF
If you want to display a Detail View of your entry in a custom PDF for a specific or current entry, follow the instructions below.
- Create a View with a detail page.
- If you are using the default detail page slug, you can publish the shortcode like this:
- Display the Detail View for a specific entry.
[frm-pdf view=10 id=363 public=1]
Where 10 is the View ID and 363 is the entry ID.
- Display the Detail View for the current entry.
[frm-pdf view=10 id=[id] public=1]
Where 10 is the View ID. Using [id] as the value will dynamically display the current entry.
- Display the Detail View for a specific entry.
- If you have set a custom detail page slug found in your View Advanced Settings, you can publish the shortcode like this:
- Display the Detail Page content for a specific entry with the custom detail page slug.
[frm-pdf source="display-frm-data" id=10 pdf_entry=363 public=1]
Where 10 is the View ID and 363 is the entry ID.
- Display the Detail Page content for the current entry with a custom detail page slug.
[frm-pdf source="display-frm-data" id=10 pdf_entry=[id] public=1]
Where 10 is the View ID. Using [id] as the value will dynamically display the current entry.
- Display the Detail Page content for a specific entry with the custom detail page slug.
Display Listing View in custom PDF
If you want to display a Listing View of your entries in a custom PDF for a specific or current entry, follow the instructions below.
- Create a View for your submitted entries with a Listing View.
- To display the Listing View for a specific entry, use this shortcode.
[frm-pdf source="display-frm-data" id=10 entry_id=363 public=1]
Where 10 is the View ID and 363 is the entry ID.
- To display the Listing View for the current entry, use this shortcode.
[frm-pdf source="display-frm-data" id=10 entry_id=[id] public=1]
Where 10 is the View ID. Using [id] as the value will dynamically display the current entry.
Create anchor links in PDF
Learn how to make your PDFs interactive by including internal links that let your readers jump to different sections within the PDF. This guide will walk you through the techniques to incorporate anchor links into your PDF files.
- Create the anchor link. In the Before Content of your View, switch to the Text mode of the editor and manually create an anchor link in HTML. Your code could look something like this:
<div><a href="best-wordpress-form-plugins">Best WordPress Form Plugins</a></div>

- Add the ID attribute. Scroll down to the After Content area of the View, where you can add the section you want to link. Locate the HTML tag you want to target, like <h2>, <div>, <p>, etc., and add the ID attribute with your anchor’s link slug without the # prefix. It could look something like this:
<div id="best-wordpress-form-plugins">Best WordPress Form Plugins</div>

- Save your changes. Preview the View to test the anchor link. With this setup, you can add your main content to the Listing Page content and ensure a page break.
Limitation
It currently does not support using the [frm-graph] shortcode when you attempt to download your entries in PDF format. Any graph-related features will not be included in the PDF export.
Troubleshooting
You are not allowed to view this file
By default, only a logged-in user who has the frm_view_entries capability or creates the entry can see the PDF file. If you receive this error notice, setting the public parameter value to 1 will permit any user to access the PDF file. [frm-pdf public="1"]
A PDF link is only valid for four days. If it is used in emails, the links may be older than four days. You can use the frm_pdfs_access_code_max_days hook if you need to extend the lifespan of a PDF link.
Alternating rows displayed in black
If you export a specific entry as a PDF in the form Entries page, you might see solid black bars in the generated PDF's styling. The code snippet below can fix this.
add_filter('frm_pdfs_css',
function( $css ) {
$css .= '
.frm_pdf_tr:nth-child(2n) {
background-color: #fff !important;
}
';
return $css;
}
);
Missing styling in downloaded PDF
If you have added styling to your custom PDF, check if any blank lines have been added to your CSS code. The <p> tags are added in the <style> tag when it detects blank lines in the code and could potentially break the CSS.
To avoid automatically added paragraph tags when you publish the custom PDF, you can include wpautop=0 within the shortcode.
[frm-pdf view=278 wpautop=0 public=1]
Avoid blank pages in PDFs
To prevent blank pages from appearing between documents in PDFs, ensure that the Grid layout is set to full-width and avoid using columns within the sections of your document.
Related customizations
Force a page break
If you have created a custom PDF and want to force a page break to the downloaded PDF file, follow the steps below.
- Go to Formidable → Global Settings → Custom CSS and insert the following CSS.
.page_break { page-break-after: always; } - Go to Formidable → Views and select the View where you want to force a page break. In the Listing Page Content box, select the Text tab and add the following HTML.
<div class="page_break"></div>

- Insert the [frm-pdf view=278 public=1] shortcode to show the download link for the custom PDF. Replace 278 with the View ID.
Styling pagination
If you have enabled pagination in your PDF, you can change the styling by adding custom CSS in your Formidable → Global Settings → Custom CSS page. The CSS below will change the pagination color and position it to the top left:
.frm_pdfs_pagination {
top: 0;
bottom: auto;
text-align: left;
color: blue;
}
Attach custom PDF of entry to email
If you want to attach the custom PDF of the submitted entry to the email notification, follow the instructions below.
- Activate this code snippet to apply the View you used to generate the custom PDF. Replace the form ID and View ID.
- Go to the form Settings → Actions & Notifications page and access the email notification action.
- Scroll down and toggle the Attach PDF of entry to email option.

Related developer hooks
- Include the form title and description in the exported PDF file with the frm_pdfs_export_content hook.
- Add extra content in the exported PDF file with the frm_pdfs_export_content hook.
- Filter the fields used for the exported PDF entry content with the frm_pdfs_fields_for_export hook.
- Filter the PDF entry export file name with the frm_pdfs_export_file_name hook.
- Filter the CSS of the PDF entry export with the frm_pdfs_css hook.
- Filter the default atts of the [frm-pdf] shortcode with the frm_pdfs_default_shortcode_atts hook.
- Filter the output of the [frm-pdf] shortcode with the frm_pdfs_shortcode_output hook.
- Filter the download URL of the [frm-pdf] shortcode with the frm_pdfs_download_url hook.
- Filter the args of FrmProEntriesController::show_entry_shortcode(), which is used in the content of the PDF entry export file with the frm_pdfs_show_args hook.
- Filter the maximum days an access code can expire with the frm_pdfs_access_code_max_days hook.
- Filter the args of the DOMPDF constructor with the frm_pdfs_dompdf_args hook.
- Apply custom font to the PDF entry export (including Hebrew characters) with the frm_pdfs_css hook.
- Add custom class for table view with the frm_views_table_class hook.
- Wrap all grid items inside a custom wrapper or show total of items at the end of a table view with the frm_display_inner_content_before_add_wrapper hook.
- Apply a view for the attached PDF or change the attached PDF file name with the frm_pdfs_email_attachment_args hook.
- Add custom pagination with the frm_pdfs_after_render hook.


















 How To Sell Digital Downloads on WordPress [Step by Step!]
How To Sell Digital Downloads on WordPress [Step by Step!] How To Add a WordPress PDF Viewer to a Website
How To Add a WordPress PDF Viewer to a Website Print to PDF on WordPress (Posts, Form Entries, & More)
Print to PDF on WordPress (Posts, Form Entries, & More) How To Sign a PDF in WordPress With a PDF Signature Plugin
How To Sign a PDF in WordPress With a PDF Signature Plugin How To Create PDF Invoices in WordPress [5 Steps!]
How To Create PDF Invoices in WordPress [5 Steps!] You Can't Export Typeform to PDF. Here's Something Better!
You Can't Export Typeform to PDF. Here's Something Better! 5 Best WordPress Plugins To Download PDF Files (& Upload PDFs Too)
5 Best WordPress Plugins To Download PDF Files (& Upload PDFs Too) How To Use a WordPress PDF Certificate Generator
How To Use a WordPress PDF Certificate Generator Formidable PDF: Custom WordPress PDF Generator Plugin
Formidable PDF: Custom WordPress PDF Generator Plugin How To Use a PDF Editor in WordPress [Design Your PDFs!]
How To Use a PDF Editor in WordPress [Design Your PDFs!] The Best Alternative to the Gravity PDF WordPress Plugin
The Best Alternative to the Gravity PDF WordPress Plugin How To Add a Download PDF Button in WordPress (2 Easy Ways!)
How To Add a Download PDF Button in WordPress (2 Easy Ways!) Want To Use WordPress To Fill PDF Forms? Here’s an Easy Way
Want To Use WordPress To Fill PDF Forms? Here’s an Easy Way How To Convert a WordPress Form to PDF (The Easy Way!)
How To Convert a WordPress Form to PDF (The Easy Way!) 20 Best WooCommerce Plugins For Your Online Store [Free & Paid!]
20 Best WooCommerce Plugins For Your Online Store [Free & Paid!]