Find out how conditional logic forms can increase conversions by adjusting to user answers, making forms shorter, and collecting better data.

Approximate read time: 7 minutes
Getting visitors to a website is just half the battle.
The real challenge is turning those visitors into customers or subscribers. That's where using conditional logic forms comes in.
These smart forms change based on a user's input, making the process more personal and effortless. When forms are easier to complete, people are more likely to hit "Submit."
Create Your Conditional Logic Form!
So, this post will show how conditional logic forms can boost conversions on any website today. Whether creating an online store, collecting leads, or getting feedback, these forms create a smoother experience for everyone.
Let's get started.
What is a conditional logic form?
A conditional logic form is a custom form that changes based on the information someone enters.
Think of it like a "choose your own adventure" story. As users answer questions or provide details, the conditional logic WordPress form shows or hides different fields based on their responses. This way, they only see fields that are relevant to them.

For example, if a form asks if someone owns a car and they answer "yes," more questions might pop up asking for the car information — make, model, year, etc. But, if they answer "no," the questions don't appear. This keeps the form shorter and more personalized to reduce form fatigue.
And that leads to higher conversion rates as users feel less overwhelmed by a more personalized form.
This isn’t the only way applying conditional logic benefits your forms. And that’s why we’ve thought of eight ways it can help you.
Let’s check them out.
8 ways to use conditional logic forms
1. Simplify forms
More form fields mean a higher chance a visitor abandons the form.
So, create forms with conditional logic and eliminate all the field options the visitor doesn’t need. The best conditional logic forms look at what the visitor needs at that moment and remove everything else.
For example, let’s look at this bakery order form.
When the customer first arrives at the form, it looks basic like this:

But, when the customer chooses a product, it expands to show extra options (like a calculation field):

Keeping the form simple until you need the information makes it more likely your visitor will fill it out.
And that’s the goal.
2. Make it personal
People love personalized marketing.
And if you’re not personalizing marketing, you’re missing a great opportunity to get customers or subscribers.
And one way to use personalized marketing is on your online forms. The best way to do that? You guessed it: conditional logic. Changing the fields you show based on the user’s previous answers or other factors creates a more personal form, which increases the chance the visitor completes it.
3. Create a multi-path quiz
Quizzes help gather information about an audience and give visitors a fun experience. One of the best ways to do that is with a quiz (like a chained quiz!).
And when quiz takers are having fun, they’re more likely to complete the form. Just ask the creators of these Buzzfeed quizzes that have had over one million people take them!
Viral quizzes aren't the only type, though. Quizzes are also excellent lead-generation tools!
Imagine you own a barber shop and want more customers to your website and then your shop. So, you create a conditional logic quiz for people to find their perfect haircut.
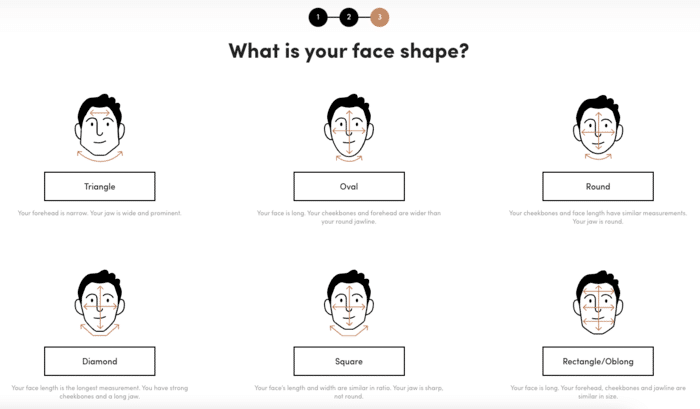
It asks questions about hair type, face shape, and more to find the perfect haircut for a visitor.

So, conditional logic changes the following questions depending on the user’s previous answers! At the end of the quiz, they can sign up for a newsletter and get a 15% discount on their next haircut.
Your customers are satisfied, and so are you. That’s a win-win!
4. Provide relevant information
Long forms drive people away. 27% of visitors abandon a form due to length.
And that’s why it’s important to show only relevant information to your user. For example, here’s a website called Married Memories, where we made a conditional logic form example.
It plans weddings but also offers a honeymoon getaway package as a bonus. They’ve also created a form for customers to fill out during their signup process.

It is simple and little for the user to read. But, when they click on an option…

And if they click Interested:

All of this is done using conditional logic, simplifying things for your visitors by giving them the information only when needed.
5. Redirect visitors based on their choices
That’s right. Using conditional logic in your forms doesn’t only mean showing/hiding fields.
You can direct visitors to different content or entire pages as well!
For example, if a visitor chooses Baby Clothing on a store’s website, it redirects them to the correct page.

This way, users get only the products/information they want, which improves the user experience (UX).
6. Avoid sensitive content
It may be inappropriate content or spoilers. But it’s easier to show/hide a field with conditional logic than to always show it.
For example, if someone leaves a movie review, you can add radio buttons for sensitive content:

Then, if they click the Yes button, it’ll show an extra field type like this:

This is a perfect feature for running a review website like iMDB or Goodreads!
7. Increase efficiency
Conditional logic also speeds up the form process for users and collects more information for you. For example, imagine you have a form asking a user about their pets.
Question one asks if they own a pet.
- If they say no, they go move on to the next relevant question
- If they say yes, conditional logic brings up another form field, asking how many
Question two asks what type of pet they own.
- If they answered no to the first question, they skip this
- If they answered yes, they type in the pets they own
So you don’t waste the user’s time and get relevant information about your audience.
8. Simplify complex forms
Forms can get long.
And breaking them up is perfect for helping ensure they are completed.
While you could use conversational forms to do the same thing, conditional logic adds some personalization to your questions. Or you can combine the two and make something truly extraordinary!
If you’re wondering how many questions work, one question at a time forms are best to help break up the monotony of a form.
So, aim to simplify anything too complex.
The perfect WordPress form builder with conditional logic

If you’re ready for a conditional logic WordPress plugin, we’ve got the perfect WordPress plugin for you: Formidable Forms.
Formidable Forms is the best WordPress form plugin. Its conditional logic functionality, paired with its drag and drop form builder, makes a powerful combination. Plus, it saves you a ton of time. And that’s time you can kick back and relax while your form brings in visitors.
And it doesn’t just do simple online forms. Viral quizzes, surveys, and payments are available through PayPal and Stripe. If you need them, Formidable has a solution.
Here are some things we think you'll like:
- Many form templates to save time
- An easy form styler to make your form unique
- Conversational forms for one question at a time
- Plenty of integrations to share your data
- Multiple actions for form submissions
So, don’t wait any longer! Get the best WordPress form maker now.
Ready to add conditional logical forms to your site?
Using conditional logic in your forms is a no-brainer.
You help your website visitors, collect better data, and improve your website. And all it takes is a few settings in conditional logic to set.
You have what you need to create excellent forms with these eight ways to use conditional logic forms.
So why not give it a try?
Also, follow us on Facebook, Twitter, and YouTube for great conditional logic tips and tricks!
 Unlock Advanced WordPress Form Date Logic & Lookup with Formidable
Unlock Advanced WordPress Form Date Logic & Lookup with Formidable The Ultimate Guide to Conditional Forms in WordPress
The Ultimate Guide to Conditional Forms in WordPress How To Create a Conditional Logic Quiz in WordPress (aka Chained Quiz!)
How To Create a Conditional Logic Quiz in WordPress (aka Chained Quiz!)
i need to make my main form on my site conditional example if the consumer clicks on a location the form will send to that locations email address is this possible? regards
Hi there. Yep, this is definitely possible. Here's a bit more info on using email routing.