Conditional logic can be used to hide and show form fields or sections of your form if any or all of several criteria are met.

Hide and show form fields
- Go into edit your form.
- Open the Field Options for the field that you want to conditionally hide or show.
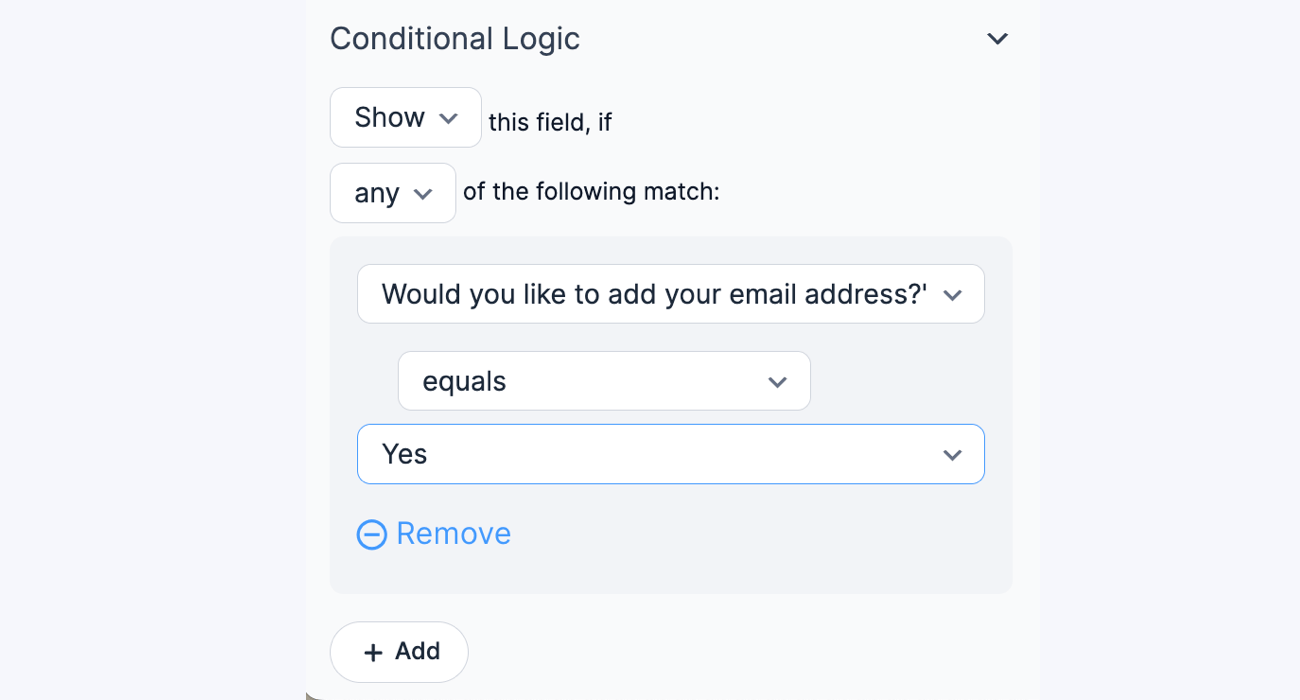
- Select Conditional Logic and add any criteria that you want. For example, you may want to only show the current field if the 'Would you like to add your email address?' field equals to 'Yes'.

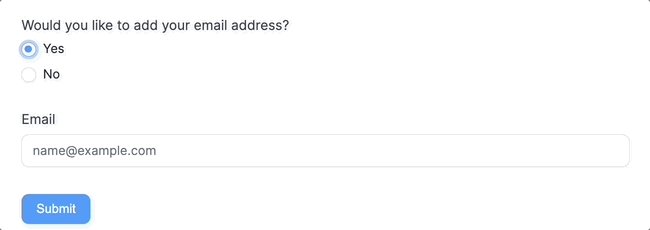
- Now, when the user meets the criteria in the conditional logic, the hidden field will appear.

Please note that when a field is conditionally hidden, its value will be cleared.
Show a field when another is completed
- Go into edit your form.
- Open the Field Options for the field that you want to conditionally show.
- Select Conditional Logic and set it up to say:
- Show this field if any of the following match: Field X does not equal ______(leave blank).

Show a field if it includes a value
If you would like to display a field if another field contains a certain word/phrase, follow the instructions below. For example, you may want to display an HTML field message when a certain email address is entered.
- Go into edit your form. Add an email field.
- Open the Field Options for the field that you want to conditionally show or hide. In this case, it will be an HTML field.
- Select Conditional Logic and set it up say:
- Show this field if any of the following match: Email contains @gmail.com.

- Now, when the user meets the criteria in the conditional logic, the HTML field message will appear.

- To completely restrict email address in your form, enable the Submit button logic.
Show a field if it starts with a value
If you want to display a field if another field starts with a specific letter, word, or phrase, follow the instructions below.
- Go into editing your form.
- Open the Field Options for the field you want to show or hide conditionally.
- Select Conditional Logic and set it up to Show this field if any of the following match. For example, you can display a field when the Name field starts with a specific value.

- Now, when the user meets the criteria in the conditional logic, the conditionally hidden field will appear.

Conditionally display a section
To hide or show a section of your form, add a Section Heading field which uses conditional logic. All the fields inside the section will hide or show with the heading. Please note that when a section is hidden with conditional logic, all fields within the section will be cleared.
- Add a Section Heading field. Drag and drop fields into the Section.
- Open the field options and click Conditional Logic and add any criteria that you want.

- If you do not want to see the heading for this section, open the Field Options and set the Label Position to 'None'.
- When the user meets the criteria in the conditional logic, all the fields inside of the Section Heading will appear.

Display selected number of fields
If you would like to allow users to fill out an identical field n times, where n is dependent on the number selected in another field, follow the instructions below to set this up. This may come in handy if you have a field where a user selects the number of tickets and you want 3 text fields to show up if '3' is selected for the number of tickets.
- Add a dropdown field for selecting the number of sets to show. The options for this field would simply be numbers: 1, 2, 3, etc.

- Add a Text field and title it Name.
- Use the duplicate icon in the upper-right of each of your new fields to create the exact same field. Continue duplicating each field until you have the maximum number of fields that you need. For example, if your user can select up to five from your dropdown created in Step 1, you need create five 'Name' fields.
- Add conditional logic to each of the Name fields.
- Conditional logic settings for the first Name field:

If you want your first 'Name' field to always be visible, do not use any conditional logic for this field. - Conditional logic settings for the second Name field:

- Conditional logic settings for the third Name field:

- Add similar logic to the rest of the Name fields in your form.
- Conditional logic settings for the first Name field:
Now when the user selects the number of names to input, the selected number of fields will show.

Conditionally skip a page
Conditionally skip a page based on a response from the user.
- Add a Page Break field to your form and open its Field Options.
- Click Conditional Logic and add any criteria that you want.

Show a field based on a selected date
This feature allows you to use Date fields to conditionally show a field based on selected dates. It enables conditional logic to be applied to fields based on whether the selected date such as equal to, greater than, or less than the current date. It supports the Global Date format, as well as Y-m-d.
- Go into edit your form and add a Date field.
- Open the field options for the field that you want to conditionally show.
- Select Conditional Logic and add any criteria that you want. For example, your conditional logic could look like this:
- Show this field if any of the following match: Date is greater than 2025-04-02

- When the user meets the criteria in the conditional logic, the field that you want to conditionally show will appear.
Related Articles
Related Videos















 Unlock Advanced WordPress Form Date Logic & Lookup with Formidable
Unlock Advanced WordPress Form Date Logic & Lookup with Formidable 8 Ways Conditional Logic Forms Can Boost Conversions!
8 Ways Conditional Logic Forms Can Boost Conversions! The Ultimate Guide to Conditional Forms in WordPress
The Ultimate Guide to Conditional Forms in WordPress How To Create a Conditional Logic Quiz in WordPress (aka Chained Quiz!)
How To Create a Conditional Logic Quiz in WordPress (aka Chained Quiz!) How to Create Interactive Forms That Convert: 3 Easy Steps
How to Create Interactive Forms That Convert: 3 Easy Steps How to Restrict WordPress Content to Specific Users
How to Restrict WordPress Content to Specific Users Make a 'Choose Your Own Adventure' Form with Google Forms (+ More!)
Make a 'Choose Your Own Adventure' Form with Google Forms (+ More!) How to Create Conditional Drop Down Lists in WordPress Forms
How to Create Conditional Drop Down Lists in WordPress Forms How to Build Helpful WordPress Forms That Convert
How to Build Helpful WordPress Forms That Convert How To Get WordPress Conditional Redirect on Form Submit
How To Get WordPress Conditional Redirect on Form Submit