The Conditionals tab is part of the customization panel which is available for your convenience. It is used to insert shortcodes that conditionally hide or show content based on a specific field's value. These can be used in a View, email notification, confirmation message, or redirect URL.
For more information on where to find the Conditionals tab, visit the Customization panel page.
Inside the tab
In the upper section of the Conditionals tab, select a field and add any criteria that you want. For example, you may want to only show the content if "Select a field" is equal to "Yes".

The bottom section contains the generated shortcode from the conditional statement that you created.
Types of conditional statements
Conditional statements can be used in a View, email message, confirmation message, or redirect URL. You can combine multiple conditionals in a single statement. The following example will show your content if the value of x is greater than 3 and less than 5.
[if x greater_than="3" less_than="5"]Add your content here[/if x]
You can also use nested conditionals for multiple fields as shown in the following example:
[if 300 greater_than="0"][if 301 equals="enabled"]Your content here[/if 301][/if 300]
Please note, you cannot use the same parameter more than once in the same statement. For example, the following will NOT work.
[if x like="something" like="something else"]Add your content here[/if x]
Formidable provides the following conditional statements:
Equals
Use this to display content only when a field has a specific value.
[if x equals="something"]Add your content here[/if x]
Replace x with the ID of a field from your form and replace 'something' with any text you choose. If field x has a value which is equal to 'something', then the content between the opening and closing if statements will be displayed.
Does Not Equal
Use this to display content only when a field does NOT equal a specific value. Also accepts not_equals as a parameter.
[if x not_equal="something"]Add your content here[/if x]
Replace x with the ID of a field from your form and replace 'something' with any text you choose. If field x has a value which is NOT equal to 'something', then the content between the opening and closing if statements will be displayed.
Is Blank
Use this to display content when a field is blank.
[if x equals=""]Add content here[/if x]
Replace x with the ID of a field from your form. If field x is blank, then the content between the opening and closing if statements will be displayed.
Is Not Blank
Use this to display content when a field is NOT blank.
[if x not_equal=""]Add content here[/if x]
Replace x with the ID of a field from your form. If field x is NOT blank, then the content between the opening and closing if statements will be displayed.
Is Like
Use this to display content when a field contains a specific word or phrase.
[if x like="something"]Add content here[/if x]
Replace x with the ID of a field from your form and replace 'something' with any text you choose. If field x contains the 'something' text, then the content between the opening and closing if statements will be displayed.
Is Not Like
Use this to display content when a field does NOT contain a specific word or phrase.
[if x not_like="something"]Add content here[/if x]
Replace x with the ID of a field from your form and replace 'something' with any text you choose. If field x does NOT contain the 'something' text, then the content between the opening and closing if statements will be displayed.
Greater Than
Use this to display content when a field value is greater than a specific number or date.
[if x greater_than="3"]Add content here[/if x]
This can be used for numbers, dates, times, and the created_at/updated_at shortcodes. Replace x with the ID of a field from your form (or created_at/updated_at) and replace '3' with any number or date. If using a date field, created_at, or updated_at, you may use +1 day, +1 week, +1 month, NOW, etc. for the value. If using a Time field, you may use NOW for the value.
Greater than or equal to
Use this to display content when a field value is greater than or equal to a specific number or date.
[if x greater_than_or_equal_to="10"]Add content here[/if x]
Please see discussions about greater than and less than for usage information.
Less Than
Use this to display content when a field value is less than a specific number or date.
[if x less_than="-1 month"]Add content here[/if x]
This can be used for numbers, dates, times, and the created_at/updated_at shortcodes. Replace x with the ID of a field from your form (or created_at/updated_at) and replace '-1 month' with any value. If using a date field, created_at, or updated_at, you may use +1 day, +1 week, +1 month, NOW, etc. for the value. If using a Time field, you may use NOW for the value.
Less than or equal to
Use this to display content when a field value is less than or equal to a specific number or date.
[if x less_than_or_equal_to="42"]Add content here[/if x]
Please see discussions about greater than and less than for usage information.
Else
Use this to display the content on the right side of the [else] separator if the first condition is false.
[if x equals="something"]Add content here [else]Show this content instead.[/if x]
Replace x with the ID of a field from your form and replace 'something' with any text you choose. If field x has a value equal to 'something,' then the content on the left side of the [else] separator is displayed. If field x has a value NOT equal to 'something,' then the content on the right side of the [else] separator is displayed.
Redirect to a URL conditionally
If you would like to redirect a user to a different URL based on their response in a field, follow the directions below:
- Go into edit your form.
- Go to the form Settings → Actions & Notifications page.
- In your Confirmation action, select the Redirect to URL button.

- In the Redirect URL box, insert the following conditional:
http://[if x equals="Yes"]site-a.com[/if x][if x equals="No"]site-b.com[/if x]
Replace x with the ID of a field from your form.
- If the user selects Yes, then they will be redirected to site-a.com, if they select No, then they will be redirected to site-b.com.
Redirect based on user role
To redirect a user to a different URL based on their user role, follow the instructions below.
- Go into your form and add a text/hidden field.
- Insert [user_role] as the default value to capture the user role in the form.

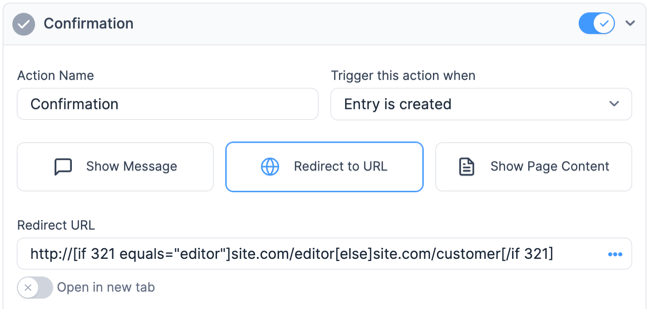
- Go to the form Settings → Actions & Notifications page. In your Confirmation action, select the Redirect to URL button.

- In the Redirect URL box, insert the following conditional:
http://[if x equals="editor"]site.com/editor[else]site.com/customer[/if x]
Replace x with the ID of the text/hidden field. Replace the editor with your preferred user role. Replace the site.com/editor and site.com/customer with your preferred URL.
- If the current user role is an editor, they will be redirected to site.com/editor. If the user role is something else, they will be redirected to site.com/customer.
Set the default value conditionally
If you would like to conditionally set a default value in a field based on a param, you can use the [else] conditionals to work with [if get] shortcodes.
[if get param="param_name"][get param="param_name"][else]Show this content instead[/if get]
Replace param_name with your preferred parameter name. If the parameter has a value, then it will be displayed. If the parameter is blank, the content on the right side of the [else] separator is displayed.
For example, you can display the value of the fname parameter if it has a value. If not, use the [first_name] smart default value shortcode.
[if get param="fname"][get param="fname"][else][first_name][/if get]
Show content based on a specific field value
If you would like to display a block of content if a field has a specific value, use this shortcode:
[if x equals="Yes"]I said [x][/if x]
Replace x with the ID of a field from your form. If field x equals 'Yes', then the content between the opening and closing if statements will be displayed.
Show content based on User ID field value
If you would like to display a block of content if the User ID field value is the current user, use this shortcode:
[if x equals="current"]show content[/if x]
Replace x with the ID of the User ID field from your form. If field x equals 'current', then the content between the opening and closing if statements will be displayed.
Show content based on a specific saved value
If you have enabled separate values for a checkbox, radio, or dropdown field, and would like to display a block of content if that field has a specific saved value, use this shortcode:
[if x show=value equals="black shirt 25"]Show content[/if x]
Replace x with the ID of a field that uses separate values. If field x has a saved value of "black shirt 25", then the content between the opening and closing if statements will be displayed.
Hide content if a field is empty
If you would like to hide a block of content when a field is empty, use this shortcode:
[if x]This text will be hidden if field x is blank.[/if x]
Replace x with the ID of a field from your form. If field x is not empty, then the content between the opening and closing if statements will be displayed.
Show content if a field includes a value
If you would like to display a block of content if a field contains a certain word/phrase or if you're working with checkboxes, use this shortcode:
[if x like="Hello"]Show this if field x includes the word "Hello"[/if x]
Replace x with the ID of a field from your form. If field x contains 'Hello' in the value, then the content between the opening and closing statements will be displayed.
Show content created within the last week
If you would like to show a block of content if the entry was created within the last week, use this shortcode:
[if created_at greater_than="-1 week"]Entry was created less than 1 week ago[/if created_at]
If the entry was created less then a week ago, the content between the opening and closing statements will be displayed.
Check if current time is before a saved time
If you would like to show a block of content if the current time is past the time saved in a Time field, you may use this shortcode:
[if x less_than="NOW"]Current time is past the saved time.[/if x]
Replace x with the ID of a Time field from your form. If the saved time is 4:30PM, for example, and the current time is 4:35PM, then the content between the opening and closing statements will be displayed. This is especially helpful if you would like to display a different message on your site during your open hours and closed hours.
Show content based on the URL
When the URL includes a value, it can be checked before content is displayed. See more detail on the get value for more information on URL values.
[if get param="something" equals="hello"]Show this when the url contains ?something=hello[/if get]
[if get param="something"]Show this when the url contains ?something=anything-goes[/if get]
A field value can also be compared to a value in the URL.
[if x equals="param" param="level"]Show this when the value in field x is the same as 'something' when the URL includes ?level=something[/if x]
- It is not supported to combine [if get] with equals=param. It means it isn't a built-in option to compare two different values in the URL.
- The [if get] shortcode can't be used to compare a value generated in a View. In cases like this, it is recommended to use [frm-condition] instead.
Show content based on the File URL
If you are using a File Upload field and would like to display a block of content if the file URL contains a value, use this shortcode:
[if 12 like="example.jpg"]Show this content[/if 12]
To compare file types using the file extension, use this shortcode:
[if 12 like=".jpg"]Show this content when the file URL contains .jpg[/if 12]
Replace 12 with the ID of the File Upload field. If field 12 contains the '.jpg' value, then the content between the opening and closing if statements will be displayed.
Show content based on Quiz answers
If you have created a Quiz form, you can display a block of content if it’s a correct or incorrect answer using this shortcode:
[if x equals="something"]Correct[/if x] [if x not_equal="something"]Incorrect. The correct answer is something.[/if x]
Replace x with the ID of a field from your form. If field x equals 'something', then the content between the opening and closing if statements will be displayed.
Show content based on Dynamic field
If you are using a Dynamic field in your form and would like to display a block of content if that Dynamic field has a specific submitted entry or category/taxonomy, use this shortcode:
[if x show=y like="something"]Add content here[/if x]
Replace x with the ID of the Dynamic field and y with the ID of any field in the linked form. If field y contains the 'something' text, then the content between the opening and closing if statements will be displayed.
Show content based on entry status
By default, a View will include complete entries. If you have added a filter by entry status to display both drafts and complete entries, you can use the shortcode below to show content based on their entry status.
- Draft: Display a block of content if the entry is a draft.
[if is_draft]Show this when the entry is a draft.[/if is_draft]
- Complete entry: Display a block of content if it is a complete entry and not a draft.
[if is_draft equals=0]Show this when the entry is NOT a draft.[/if is_draft]
Show incremental content
Show incremental content like an ad after 3 or four entries, and then another ad after another 5 entries. Or feature the first entry with different styling or content.
Show an ad after the 3rd entry
[if entry_position equals=3]Include an ad here[/if entry_position]
Feature the first entry in a view
[if entry_position equals=1]<div class="featured">This is the first entry. It gets more space.</div>[/if entry_position] [if entry_position not_equal=1]This is not the first entry.[/if entry_position]
Feature the first three entries in a view
[if entry_position less_than=4]<div class="featured">This is a featured entry. It gets more space.</div>[/if entry_position] [if entry_position greater_than=3]This is not a featured entry.[/if entry_position]
Comma-separated list
You can use a View to create a comma-separated list of values from a field in your form. This list can be used to populate places such as the To box in an Email Notification or the value of a View filter.
To create a comma-separated list without a trailing comma at the end:
- Create an All Entries View of the form.
- In the Content box, enter:
[if entry_position not_equal=1], [/if entry_position][100]
- Substitute 100 for any field or other shortcode that works in a View.
Show content every 3 entries
Using the [entry_position] shortcode in conjunction with the [] and the [frm-math] shortcodes, you can display content periodically on a recurring basis. The example below will show content every 3 entries in a view.
[frm-condition source=frm-math decimal=1 content="[entry_position] % 3" equals="0"]Incremental content here
Other values that can by conditional
In addition to using a field for the conditional statements, the following options can be used.
[if created_at]
[if updated_at]
[if get param="something"]
[if created_by]
[if updated_by]
[if is_draft]
Show content based on an updated entry
If you want to display a block of content based on the date and time when an entry was last updated, use this shortcode:
[if updated_at greater_than="-1 week"]Add content here[/if updated_at]
You can also compare [updated_at] against [created_at]:
[if updated_at greater_than="created_at"]Updated at greater than [updated_at][/if updated_at]
[if updated_at greater_than_or_equal_to="created_at"]Updated at greater than or equal to [updated_at][/if updated_at]
[if updated_at equals="created_at"]Equal to [updated_at][/if updated_at]
Show content based on a created entry
If you want to display a block of content based on the date and time when an entry was created, use this shortcode:
[if created_at less_than="-1 week"]Add content here[/if created_at]
You can also compare [created_at] against [updated_at]:
[if created_at less_than="updated_at"]Created at less than [updated at][/if created_at]
[if created_at less_than_or_equal_to="updated_at"]Created at less than or equal to [updated at][/if created_at]
[if created_at equals="updated_at"]Created at equal to [updated at][/if created_at]
Avoid extra line breaks
If you’re seeing extra line breaks around your conditional statements, try restructuring them like this:
Name: [990][if 992 equals="A"] Option A[/if 992][if 992 equals="B"] Option B[/if 992][if 992 equals="C"] Option C[/if 992]
Replace '990' and '992' with the field ID's/Keys from your form. To avoid extra line breaks, insert the opening conditional statement on the line above the content to be shown.
Add conditional styling
Do you want to show a different background color on a table cell depending on the value inside it? This example adds a red background on the cell when field 25 is equal to 'red'.
<td [if 25 equals="red"]style="background-color:red"[/if 25]>[25]</td>
Change field color based on status
If you want to change the field color based on a status like Passed or Failed, follow the directions below:
- Using a dropdown or radio button, create a Status field with two options: Passed and Failed.
- Add the Status field inside a <div> or other HTML tags like <p> or <span>.
- Use Conditionals based on the value of the Status field.
- Add a separate CSS class for each conditional.
<span class="frm_show_[if 100 equals=Passed]green[/if 100][if 100 equals=Failed]red[/if 100]">[100]</span>
Replace 100 with the field ID or key of your Status field.
- In your Formidable → Global Settings → Custom CSS page, add the CSS below.
.frm_show_green { color: green; } .frm_show_red { color:red; }
Related developer hooks
- Build if statements in a View to check if the current user is the creator of the entry with the frmpro_fields_replace_shortcodes hook.
- Create a conditional statement that checks if a value contains a specific case-sensitive string with the frmpro_fields_replace_shortcodes hook.